Creating a Site Style Package
Creating a Site Style Package
This section describes how to make a new site style package to customize the layout and visual elements of an eZ Publish Website Interface site. In most cases, customizing the design includes the following steps:
- Create site-colors.css and classes-colors.css.
- Create a site style package.
- Import the site style package into the site where it will be used.
Create the CSS Files
Create the two CSS override files that contain the site style customizations.
Accessing and Modifying the CSS Files
To modify the CSS files used by a site, you can either:
- edit the CSS files on the server (for example, by using SSH for a remote session)
- download the CSS files to your local machine (via FTP or SCP)
- use the Firefox browser with Firebug extension (http://www.getfirebug.com/) to view the CSS on the server and test changes locally
The last method is the easiest, as you do not require login or file transfer access to the server, and you can use the Firebug functionality to analyze the stylesheets and test changes without affecting the live installation. With the Firebug extension, you can modify stylesheets using the following procedure:
- Analyze the CSS that is being used on the site. As you move your mouse over components in a page, Firebug displays the CSS classes and files that are being used.
- Modify the stylesheets. As you make changes to the CSS in Firebug, the display of the site is altered to reflect the changes. However, these changes only affect the current local session – the CSS on the server is not changed.
- Copy the stylesheets. When you are happy with your changes, you can copy and paste the CSS from Firebug into local versions of site-colors.css and classes-colors.css. These files are then included in the site style package which is created using the Administration Interface, as described below.
When referencing images in CSS files, use the path syntax images/myimage.png.
Create the Package
An eZ Publish Website Interface site style package contains two CSS files: sitecolors.css and classes-colors.css. The first file overrides the defaultpagelayout.css. The second file overrides the default content.css.
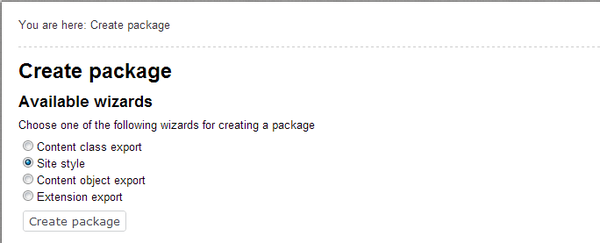
To create a new site style package, log in to the Administration Interface. (Refer to the User Guide for instructions about accessing the Administration Interface.) Click the Setup button in the horizontal menu bar, then select the Packages link from the left navigation menu. A list of package wizards will be displayed. Select the Site style wizard as show nbelow.

Selecting Package Type
Package Thumbnail
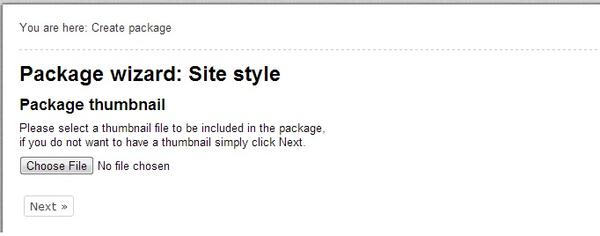
The wizard will prompt you for a thumbnail to associate with the package. This is a small graphic that indicates the look and feel of your theme, making it easy to choose between multiple themes. The thumbnail graphic should be 120px wide and 103px high. If you do not want to provide a thumbnail, leave the field blank and click Next.

Package Thumbnail
CSS Files
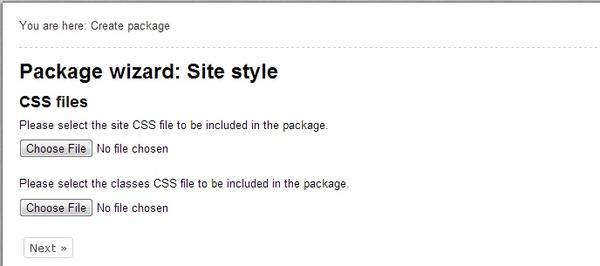
In the next screen of the wizard, you will be prompted to provide the CSS files. In the topfield, navigate to the site-colors.css; in the bottom field, navigate to the classescolors.css file.

Package CSS Files
Image Files
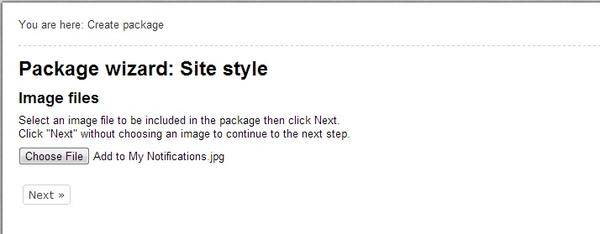
On the next screen, upload all of the images referenced in the CSS (such as background images, footer images, etc.) Upload as many images files as necessary; these will become part of the site style package.After the site style package is installed, the images will be stored on the server file system beneath the var directory. When you specify the path to images in the CSS files, use the following directory nomenclature: images/myimage.png.

Adding Images to Package
Package information
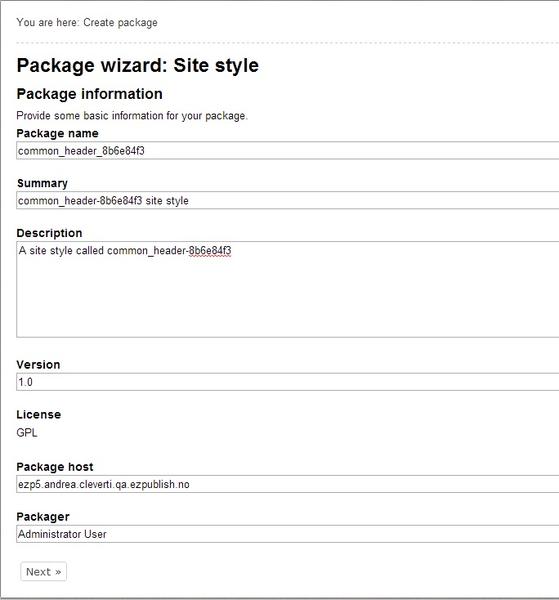
The next screen in the wizard is used to enter general information about the site style package, such as the package name, description, etc.

Package Information
Package maintainer
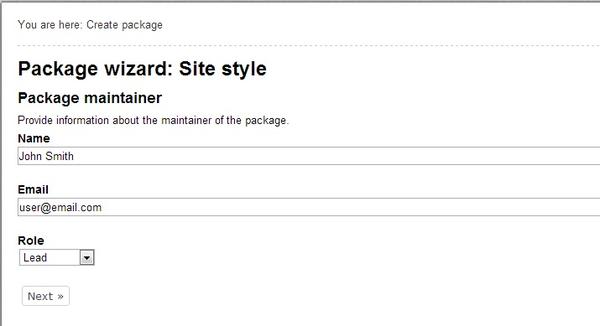
Use the package maintainer page to enter some information about the person who created the package.

Package Mantainer
Package Changelog
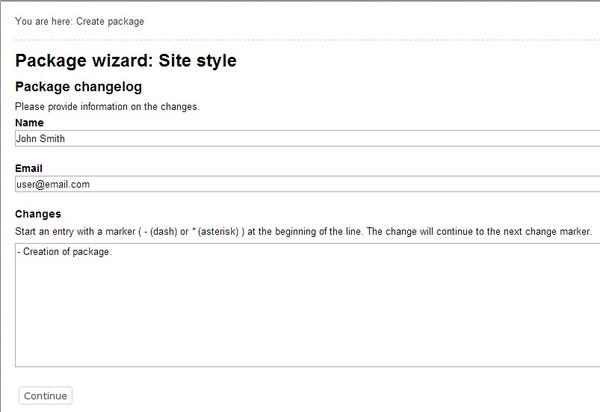
The package changelog page is used to record information about each change to the package. This enables you to track different versions of the package and understand the changes that were made in each version.

Package Changelog
Summary
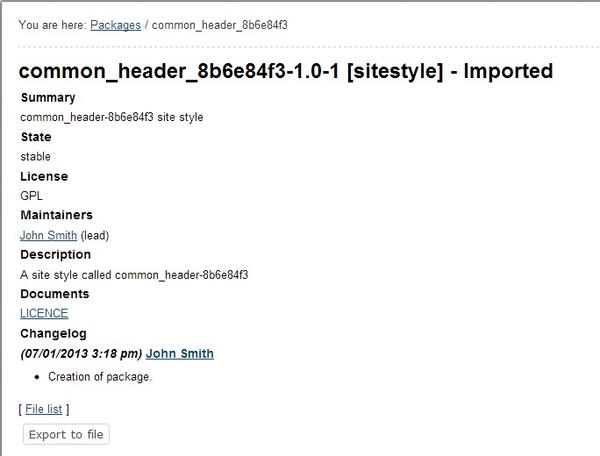
On the last page, a summary of the package will be displayed. The package can be exported to a file that can be imported into other eZ Publish Website Interface installations.

Package Summary
Andrea Melo (07/01/2013 2:20 pm)
Andrea Melo (07/01/2013 2:20 pm)

Comments
There are no comments.