Managing URL aliases
The administration interface makes it possible to easily manage the virtual URLs that belong to a site. Management happens through the manipulation of two lists. While one of them is related to node URL aliases, the other deals with global aliases. In addition, it is possible to manage rules of wildcard based URL forwarding (so-called "wildcard aliases") using the URL wildcards interface.
Managing node aliases
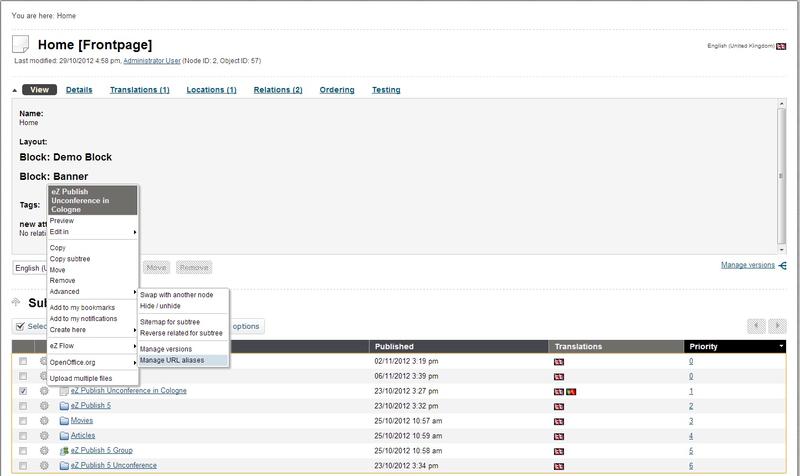
The interface for managing the URL aliases of content nodes can be accessed by selecting the "Manage URL aliases" item from the "Advanced" section of the context sensitive menu for each content node.

Managing URL Alias Option
It can also be accessed by requesting "content/urlalias/<node_id>" directly (where "node_id" must be replaced with the actual ID number of the desired node).
The following screenshot the interface for managing a node's URL aliases.

Managing URL Aliases Interface
This interface provides an overview of all URL aliases that belong to the selected node. In addition, it can be used to create new and remove the existing aliases. The example shows a list of virtual URLs for the "eZ Publish" node. There are three manual aliases: "eZ-Web-Page", "page-web" and "webseite". While the "page-web" alias is associated with French language, the "webseite" alias is associated with German and "eZ-Web-Page" alias is in English. This means that the same page (node) can be accessed using any of these aliases if both French, German and English languages are configured for a siteaccess.
The drop-down list can be used to select the site language that the alias should be associated with. For example, if "Spanish" is selected, the alias will be available for all siteaccesses that have Spanish on the list of site languages. The drop-down list contains all the languages that are configured for the admin siteaccess. If the "ShowUntranslatedObjects" setting is enabled, then all translation languages will be listed. For example, it will be possible to create an alias associated with Spanish even though the actual object does not exist in this language. Note that multilingual aliases do not control which language the requested page will be displayed in (this depends on the language configuration of the current siteaccess).
The "Place alias on the site root" check-box can be used to specify where the alias/URL to be added should start. If checked, it will start from the root node. Otherwise, the provided alias is created from the parent node. For example, if you are adding a new URL alias called "test" to a node "City" located at "/country/state/city", the new URL alias will either be "/country/state/test" or just "/test" depending on whether the "Place alias on the site root" check-box was checked or unchecked.
The "Generated aliases" window
In the example above, the "eZ-Publish" node exists in both English, German and French languages and thus it has three auto-generated aliases "eZ-Web-Page", "page-web" and "webzeite". These are automatically created by the system based on the existing translations of the actual object. The list of auto-generated aliases is shown in the "Generated aliases" window located in the upper part of the interface. The "eZ-Publish" page can be accessed using any of these aliases if both French, German and English languages are configured for a siteaccess.
Note that the "Generated aliases" window displays only one URL for each language that the actual object exists in even though the parent node has several aliases in different languages. In other words, it can happen that not all the possible combinations are shown. For example, if a new node "Employees" is created beneath the "Company" node, it can be accessed using one of the following URL aliases:
- Company/Employees
- Compagnie/Employees
- articles/company_info/Employees
- MaCompagnie/Employees
- mycompany/Employees
However, only one of these URLs will be displayed in the list of auto-generated aliases for the "Employees" node. The system will pick one of the auto-generated aliases of the parent node (either "Company" or "Compagnie"), depending of the siteaccess' language configuration. If the most prioritized language for the admin siteaccess is English, only the "Company/Employees" alias will be displayed in the "Generated aliases" section for the "About" node. If the most prioritized language is French, then "Compagnie/Employees" will be displayed. The corresponding alias will be displayed using bold characters in the list of auto-generated aliases for the parent node. The screenshot above shows a situation when English is configured as the most prioritized language for the admin siteaccess and thus the "Company" alias is displayed using bold characters.
Creating a new node alias
To create a new alias, first select which site language that the alias should be associated with. Type in the desired text for the new alias into the input field and click the "Create" button. It is possible to create virtual URLs that make it look like if a node is situated at a different location in the tree. For example, you can create a URL alias "my_dummy_folder/my_article" for a node called "Article" which in reality is located inside a folder called "Articles". Note that in this case, the "Relative to parent" checkb-ox must be unchecked.
Further notes
Let's say that you have a node (somewhere in the tree, the location does not matter) called "About us". As previously mentioned, you can create an imaginary URL (with bogus / non-existing parent(s)) for it. For example, you can create "company/about_us" and it will work (the system will bring up the "About us" node). Assuming that the "Company" node does not exist from before, if someone requests only "company", the system will return an "Object not found" page. However, if a node called "Company" is created, the system will automatically make a URL alias for it (most likely "company") and thus the "company" alias will work (it will bring up the "Company" node).
Managing global aliases
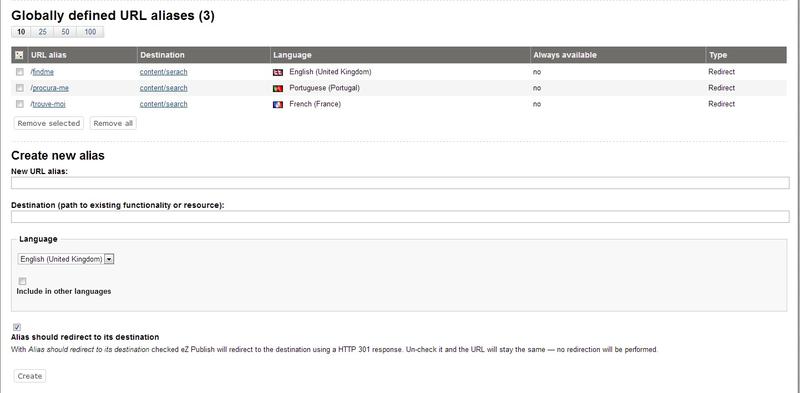
The interface for managing global aliases can be reached by clicking the "URL translator" link under the "Setup" tab in the Administration interface. The following image shows the URL translator interface.

Managing Global Aliases
As the screenshot shows, it is similar to the interface used to manipulate the URL aliases for individual nodes. The list displays all aliases in the system. The list is sorted by the text of the aliases (not the actual path that the alias is created for).
In the example above, three global aliases for the "search" view of the "content" module have been added. While the first alias is associated with the German language, the second one is in English and the third one is in French. This makes it possible to access the "search" view using the "Findet-mich""findme" or "trouve-moi" aliases if the current siteaccess is configured to use both German, English and French. In other words "http://www.example.com/content/search", "http://www.example.com/findme" and "http://www.example.com/trouve-moi" will bring up the search interface. The "Always available" column indicates whether the alias is always available or not. In the screenshot above, the "findme" alias is always available (it will work for all siteaccesses regardless of their language configuration).
Note that unlike before 3.10, this list does no longer show aliases for nodes. The node aliases can be viewed and edited (individually, for every node) from within the node alias interface which was described earlier.
Creating a new global alias
To create a new global alias, input the desired virtual URL and the path to existing functionality or resource; this can be a module/view-combination or the address of a node. The specified alias will always start at the root of the site. The language drop-down list can be used to select which site language the alias should be associated with. If the "Include in other languages" checkbox is selected, the newly created alias will work for all siteaccesses regardless of their language configuration.
Note that it is possible to use the global aliases interface to create aliases to nodes (to for example "content/view/full/<node_id>" or a virtual URL). However, such aliases will not appear in the global list. They will automatically appear in the node aliases interface for the corresponding node.
Managing wildcard URL aliases
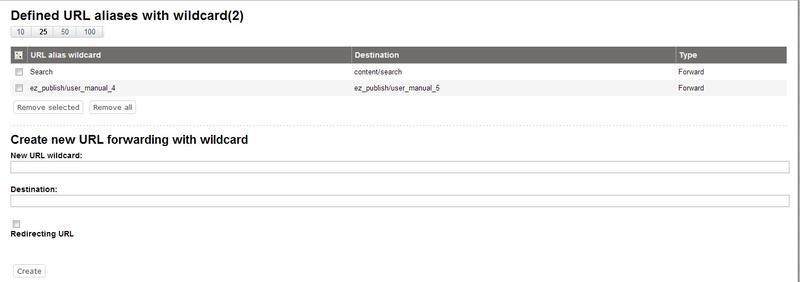
The interface for managing wildcard aliases can be reached by clicking the "URL wildcards" link under the "Setup" tab in the administration interface.The following image shows how the URL wildcards interface looks like.

Managing Wildcard URL Aliases
The interface displays all wildcard aliases in the system and enables you to create new ones. In the example above, five wildcard aliases have been added.
When someone enters a URL in the browser address bar, the system will search for a node that matches this URL according to the specified rules of wildcard based URL-forwarding. In eZ Publish, the only wildcard character that can be used in aliases is asterisk (*). It can be repeated several times within one alias. Note that all wildcard characters within one alias are automatically assigned numbers: 1, 2, 3, ... These are used when you specify a destination for this alias: {1}, {2}, {3}, ...
The "Type" column indicates whether the alias is a "direct" or "forward" one. In the screenshot above, all aliases are of the "forward" type, which means the system will redirect users to the original URL of the node that is being accessed (destination). In other words, when someone enters a URL like "http://www.example.com/pictures/home/photo/" in the address bar of a browser, the system will redirect the user to "http://www.example.com/media/images/home/photo/".
Creating wildcard aliases
To create a new wildcard alias, input the desired text of the alias and the destination address into the corresponding fields. If the "Redirecting URL" check-box is selected, the newly created alias will work as "forward" one. After you click the Create-button, the newly added alias will appear on the list.
Julia Shymova (14/09/2010 12:21 pm)
Gunnstein Lye (22/02/2016 8:44 am)

Comments
There are no comments.