The "Media library" tab
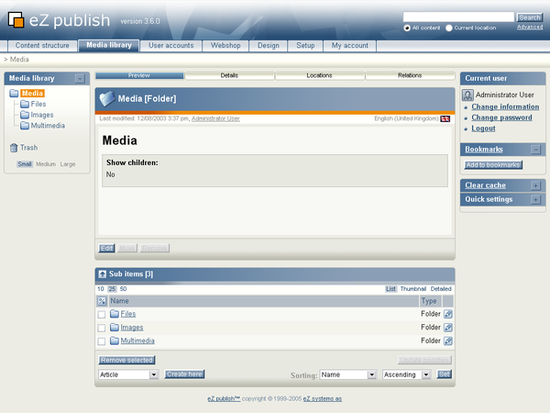
The "Media library" tab makes it possible to browse and manage the nodes that belong to the "Media" top level node. This part of the tree should be used as a library for storing different kinds of media. For example, it can be used to store images, animations/movies, documents, etc. that are referenced by news articles, information pages, product pages and so on. The following screenshot shows what the administration interface displays when the "Media library" tab is selected.
This part of the administration interface functions almost exactly in the same way as the "Content structure" tab. The "Create here" interface at the bottom will allow the creation of all classes except the ones that belong to the "Users" and the "Setup" class groups.
Access
Unlike the "Content" tree, the nodes of the "Media" branch can not be accessed directly from the outside. The entire branch belongs to a section which the anonymous user does not have access to by default (please refer to the documentation page dealing with " Sections" in the technical manual for more information). Although this behavior can be easily changed by granting read access to the "Media" section for anonymous users, the original idea is to keep this part of the site protected. The following text reveals how the "Media library" should be used together with content that is organized within the "Content structure" part.
Usage
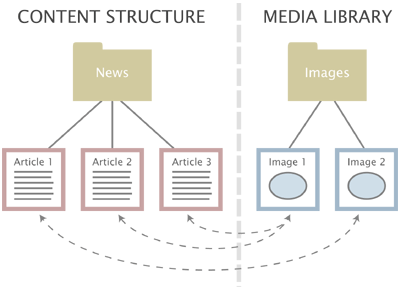
As pointed out earlier, the "Media library" tab functions in the very same way as the "Content structure" tab. It makes it possible to arrange and manage nodes within a subtree. The purpose of this subtree is to serve as a container for content (typically media, hence the name) that is often reused. For example, it can contain a large collection of images that are referenced by different nodes found under the "Content structure" tab. The following illustration shows this concept.

Object relations.
The illustration above shows three news articles located in the "Content structure" part and two images located in the "Media library" part. While the second and the third article makes use of the first image, the first article makes use of the second image. As the illustration shows, the images are completely independent of the articles and thus they can be easily changed, re-used or removed. This functionality can be achieved by making use of a technique often referred to as "object relations" or "related objects".
The content model of eZ Publish makes it possible to create relations between different objects. Any type of object can be connected to any other type of object with a click of a button. This is usually done when an object is being edited. Please refer to the "Object relations" documentation page in the technical manual for more information about this feature.
Balazs Halasy (30/01/2006 2:15 pm)
Julia Shymova (02/07/2007 8:58 am)


Comments
can't see the images
Monday 12 March 2007 1:24:59 pm
iman
I'm trying to display a image on my ezpublisher web site.
I'm following the instructions from this manual: upload the image to the Media section, create an object and define the relation between the article and the image (setting the uploaded image as the article's image)
But when I open the page on the navigator no image appears! Although I can see the alternate text for the image (show I guess I defined the relation right).
What's wrong? Could anyone help me?
Thank you so much
Re: can't see the images
Tuesday 20 March 2007 2:45:00 pm
Svitlana Shatokhina
Next time, please use the forum for such questions: http://ez.no/community/forum