Template override example
The following example demonstrates how the template override system can be used to display alternate templates in different situations.
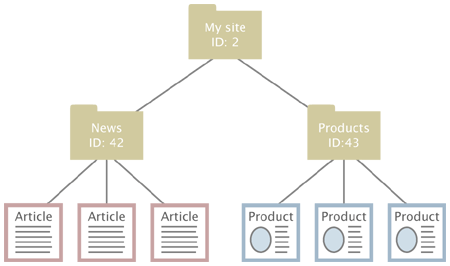
Let's say that we have a simple content tree made up of two folders: "News" and "Products". The "News" folder contains news articles and the "Products" folder contains products. The following illustration shows an example of such a tree.

Example content node tree.
Without any overrides, eZ publish will most likely display all the nodes using the same template. This would probably be the default full view template located in the standard design. However, what if we wish to display custom/alternate templates for the different nodes? We would perhaps like the system to behave in the following way:
- Display a special "welcome" template when the "My site" node is accessed.
- Display a custom folder template when a folder is accessed.
- Display a custom article template when a news article is accessed.
- Display a custom product template when a product is accessed.
The requests in the list above can be easily achieved by creating a couple of overrides. The welcome page should be solved using an override that is triggered by the identification number of the "My site" node. The rest of the requests can be solved using the class identifier key, which allows an override to be triggered when an object of a certain class is accessed. The following example shows the contents of an "override.ini.append.php" file that makes this possible:
# Override for welcome page [welcome_page] Source=node/view/full.tpl MatchFile=my_welcome.tpl Subdir=templates Match[node]=2 # Override for folders [my_folder] Source=node/view/full.tpl MatchFile=my_folder.tpl Subdir=templates Match[class_identifier]=folder # Override for articles [news_articles] Source=node/view/full.tpl MatchFile=my_article.tpl Subdir=templates Match[class_identifier]=article # Override for products [products] Source=node/view/full.tpl MatchFile=my_product.tpl Subdir=templates Match[class_identifier]=product
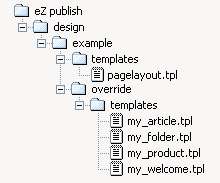
The alternate templates must be placed in the "override/templates" sub-directory of the main design used by the siteaccess. The following illustration shows where the templates would be located in a design called "example".

Pagelayout + override templates in example design.
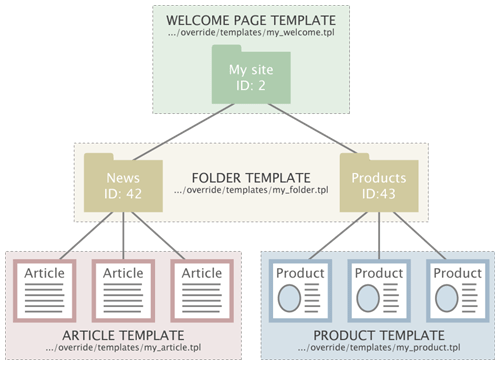
When the system is in use, the different overrides would be activated based on the given conditions. The following illustration shows where/when the different alternate templates would be used.

Template override example.
Every time a node referencing a folder object is viewed, the system will use the "my_folder.tpl" template. When an article is viewed, the "my_article.tpl" template will be used. When a product is viewed, the "my_product.tpl" template will be used. When node number 2 (the "My site" node) is viewed, the "my_welcome.tpl" will be used.
Balazs Halasy (14/09/2010 11:13 am)
Geir Arne Waaler (28/09/2010 12:07 pm)

Comments
overrides don't work :(
Tuesday 07 November 2006 8:37:19 pm
Mateusz
I do everything as specified but my overrides still don't work!!
Is it matter of file/folder permissions or what, beczuase I cannot figure it out?
Pls help kaffee86@op.pl
THANKS:)
Re: overrides don't work :(
Thursday 07 December 2006 12:54:25 pm
Olav Bringedal
This is the first thing to do when you don't get the result you expected. eZ Publish's caching system is very complex and sometimes you need to clear the entire cache to see a change.
How I got overrides to work
Monday 23 June 2008 9:35:27 am
Viktor
This is what I did:
Create a design extension, and put all templates in the override directory.
I did not have to make up new names then.
I always put all overrides in the override-directory, it seems to have higher priority.
Also make sure that the override.ini is loaded (check in ini-settings for your siteaccess through the admin interface)
Re: How I got overrides to work
Monday 23 June 2008 9:36:26 am
Viktor
That's where my problem originated..
Re: Re: How I got overrides to work
Tuesday 22 July 2008 9:24:17 pm
Emix
Confused
Monday 02 February 2009 2:23:50 am
aweenk
Re: Confused
Thursday 05 February 2009 6:29:05 pm
Peter
http://ez.no/developer/forum
gone images
Monday 23 February 2009 5:35:00 pm
Salieras
override priority
Tuesday 21 July 2009 9:30:35 am
fernando
I think this is a kind of bug, it should be based on a well defined system of priority like that the 'node' condition has higher priority of the 'class' condition.