Node templates
Whenever eZ Publish is requested to output information about a node (either by a system URL or a virtual URL), it executes the "view" view of the "content" module. If a system URL is used, both the desired view mode and the target node must be specified in the URL. If a virtual URL is used, eZ Publish will automatically know which node that should be accessed by looking up the corresponding system URL in the internal URL table. When a virtual URL is used, the system will always use the full view mode.
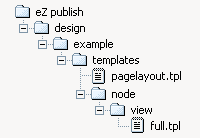
The templates for the different view modes must be placed inside the "/templates/node/view/" directory of a design. If the requested file is not found within the main design of the siteaccess, the system will search for it in the additional designs and the standard design. Please refer to the documentation of the automatic fallback system for more information about this feature. The "/templates/node/view" directory of the standard design contains templates for different view modes. A basic custom design typically contains a page layout and a full view template. The following illustration shows the locations of these templates in a custom design called "example".

Location of pagelayout and full view template in example design.
When a node is requested (and there are no template override rules for node templates), eZ Publish will generate a page that is built up of the following templates:

Pagelayout + node view full template.
Custom node templates
A typical eZ Publish site always makes use of custom node templates. The main reason for this is because there is almost always a need for displaying the various types of nodes in different ways. For example, information pages need to look different than news articles; the welcome page has to be formatted in a special way, and so on. Unlike custom system templates (which are mostly just modified copies of the standard templates placed in a custom design), custom node templates are created as override templates. The override templates are triggered by the template override system. This system offers a flexible mechanism that can be programmed to use different templates based on various conditions. For example, it can be programmed to use a template called "article.tpl" when the system is requested to show the contents of nodes referencing article objects and at the same time show "special_article.tpl" when a specific article is accessed. Note that override templates (in this case "article.tpl" and "special_article.tpl") must be placed in the "override/templates" directory of the main design used by the siteaccess. Please refer to the documentation of the template override system for more information about how this mechanism actually works and how it can be used to trigger override templates.
The $node variable
Whenever the system makes use of a node template (regardless of the view mode, the target node and if the template is an override or not), a variable called $node will be available in the template that is used. This variable is automatically set by the system and it contains an ezcontentobjecttreenode object that represents the requested node. This variable allows the extraction and display of various information about the node and the object that it encapsulates. Please refer to "Outputting node and object data" for information about how to display node/object data.
Balazs Halasy (14/09/2010 11:30 am)
Geir Arne Waaler (04/10/2010 6:28 am)

Comments
Template variables in node templates
Monday 30 June 2008 9:18:16 am
André R.
$viewmode
$language_code
$view_parameters
$collection_attributes
$validation
$persistent_variable ( false )
$node_path
Illustrations
Monday 25 May 2009 8:42:09 am
Finn Mathisen