Content and design
|
This part of the 4.x documentation is for eZ Publish 4.0, only reference section is common for all eZ Publish 4.x versions as well as eZ Publish 5.x "LegacyStack", please select the version you are using for the most up to date documentation! |
This section explains the fundamental concepts of content and design. It is important to understand what content and design actually are, how they interconnect and how the system handles these fundamental elements.
Content
In the world of eZ Publish, content and design are separated. By content we mean information that is to be organized and stored using some structure. For example, it may be the actual contents of a news article (title, intro, body, images), the properties of a car (make, model, year, color) and so on. In other words, all custom information that is stored for the purpose of later retrieval is referred to as content.
Design
The information stored in a content structure must be presented somehow, preferably in a way that is easily understood by humans. While content means actual data, design is all about the way the data is marked up and visually presented. When talking about design, we're talking about the things that make up a web interface: HTML, style sheets, images that are not a part of the content, etc.
Templates
eZ Publish uses templates as the fundamental unit of site design. For example, a template might dictate that a page should appear with the site's title bar on the top, and then main content in the middle. When the page is accessed, it then becomes the content management system's job to "flow" the content into the appropriate places in the template. An eZ Publish template is basically a custom HTML file that describes how some particular type of content should be visualized. In addition to standard HTML syntax, it is possible to use eZ Publish specific code to for example extract content from the system. The HTML syntax in the built-in/default templates follow the XHTML 1.0 Transitional specification.
The separation of content and design
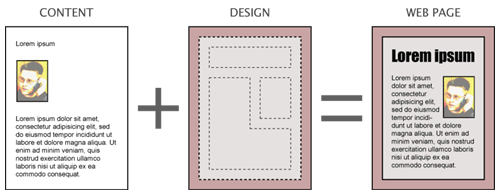
While content is all about storing and structuring custom/raw data, the purpose of the design is to dictate how the content should be visualized. The result of a combination of these elements is a complete interface, as illustrated in the following diagram.

Content + Design = Web page
This distinction, and the system's ability to handle it is one of the key features of eZ Publish. The separation of content and design opens up an entire range of possibilities that simply cannot be achieved otherwise. The following list outlines some of the most important benefits of this technique:
- Content authors and designers can work separately without conflicts
- Content can be published easily in multiple formats
- Content can easily be transferred and re-purposed
- Global redesigns/changes can be applied by simple modifications
Balazs Halasy (19/01/2005 2:33 pm)
Ricardo Correia (17/04/2013 10:21 am)

Comments
Content format is required
Friday 31 March 2006 11:47:11 am
Stig Andersen