texttoimage
Summary
Renders a string as an image using a truetype font.Usage
input|texttoimage( style )
Parameters
| Name | Type | Description | Required |
|---|---|---|---|
| style | string | The name of the style that should be used. | Yes. |
Returns
Image layer.Description
This operator creates an image that contains the input text rendered using a truetype font. The style parameter must be used to specify the desired style. If the style parameter is omitted, the default style will be used. The operator returns an "ezimagelayer" object which can be used as a parameter to the "image" operator. If this operator is called directly, eZ Publish will display the specified image using the "layer/image.tpl" template located in the "templates" directory of the current design or one of the fallback designs. It is possible to override this template using the template override system. Please note that this operator will only work if "ImageGD" is installed and enabled.
An eZ Publish distribution comes with a small collection of truetype fonts that are used by the default styles. These fonts are located in the "/design/standard/fonts" directory. The fonts included in this directory are free when it comes to costs and distribution. Information about the author of a font is placed in a directory with the same name as the font itself.
Default styles
The default styles are defined in the "texttoimage.ini" configuration file. The following list reveals the names of the default styles.
- 1942
- a_d_mono
- archtura
- arial
- gallery
- object_text
- sketchy
- smartie
Please refer to the examples below to see the default styles in action.
Custom styles
It is possible to create custom styles and to make use of custom fonts. For each style, it is possible to configure the following settings:
- The name of the style
- Font family
- Point size
- Background color
- Text color
- Angle/rotation
- X adjustment
- Y adjustment
- Width adjustment
- Height adjustment
- Absolute width
- Absolute height
When using fonts that are located outside the "/design/standard/fonts" directory, for example "/design/example/fonts", the FontDir[] array in a configuration override for "texttoimage.ini" has to include an additional FontDir[] line that specifies the secondary font directory.
Examples
Example 1
{'Another World'|texttoimage( '1942' )}
The following output will be produced:

Text rendered as image using the 1942 font.
Example 2
{'Another World'|texttoimage( 'a_d_mono' )}
The following output will be produced:

Text rendered as image using the a_d_mono font.
Example 3
{'Another World'|texttoimage( 'archtura' )}
The following output will be produced:

Text rendered as image using the archtura font.
Example 4
{'Another World'|texttoimage( 'arial' )}
The following output will be produced:

Text rendered as image using the arial font.
Example 5
{'Another World'|texttoimage( 'gallery' )}
The following output will be produced:

Text rendered as image using the gallery font.
Example 6
{'Another World'|texttoimage( 'object_text' )}
The following output will be produced:

Text rendered as image using the object_text font.
Example 7
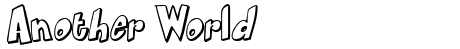
{'Another World'|texttoimage( 'sketchy' )}
The following output will be produced:

Text rendered as image using the sketchy font.
Example 8
{'Another World'|texttoimage( 'smartie' )}
The following output will be produced:

Text rendered as image using the smartie font.
Example 9
{'Another World'|texttoimage()}
The following output will be produced (the default font will be used):

Text rendered as image using the a_d_mono font.
Balazs Halasy (05/02/2004 10:38 am)
Svitlana Shatokhina (22/06/2007 9:48 am)

Comments
Special characters like à é è ü
Monday 26 September 2005 8:03:43 pm
J-A Eberhard
Just try another font...
is it posible to get transparent background?
Thursday 21 September 2006 6:17:30 am
vytis